웹폰트 만들기

웹폰트를 만드는 법을 소개하겠습니다.
링크된 곳을 눌러 다운로드 하여 설치하세요.
http://download.microsoft.com/download/8/a/1/8a1be03f-f7fc-4504-af9a-7b9230775284/WEFTIII2b1.exe
1.먼저 c\webfont 란 디렉토리를 만든후 subfile.zip화일을 다운받는다.
그런다음 압축을 풀어서 그곳에 넣어요.
화일이 index.html 하고 subfile.sub 화일이 있죠.

2. 자 이젠 프로그램을 깔았으면 실행합니다.
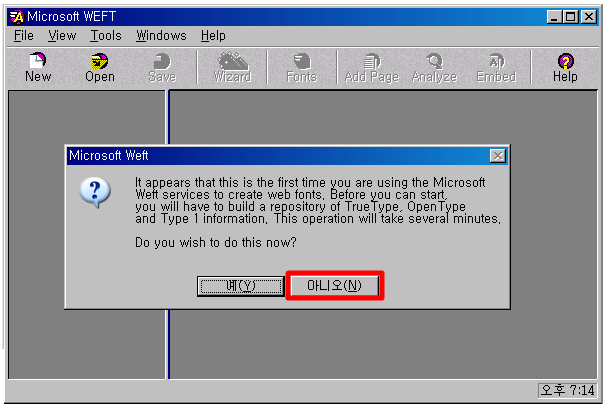
이런 화면이 나올겁니다. 무조건 아니오를 클릭

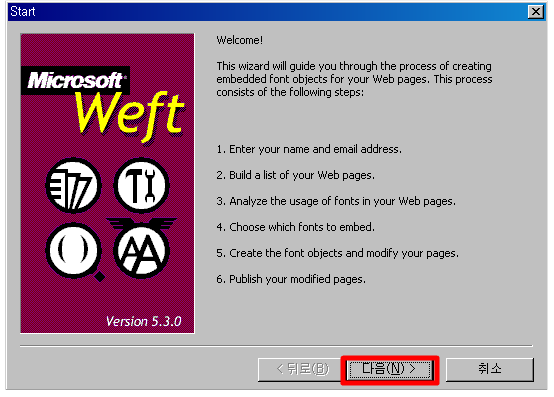
3. 아니오를 클릭했더니 이런화면이 짠..나오죠. 그럼 다음을 클릭

4. 이름하고 메일주소는 아무거나 넣어요..어짜피 형식적이니깐요.
전 제 홈피 메일하고 제이름을 적습니다. 그리고 다음클릭

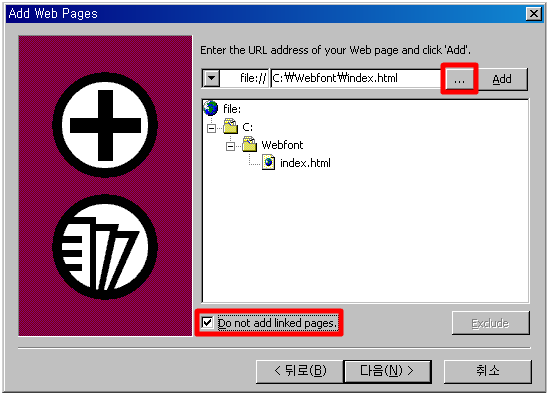
5. 자 그럼 아까 만들어 놓은 c:\webfont에 index.html화일을 선택..
그리고 Do not add linked pages를 체크하세요.
다음을 클릭..^^

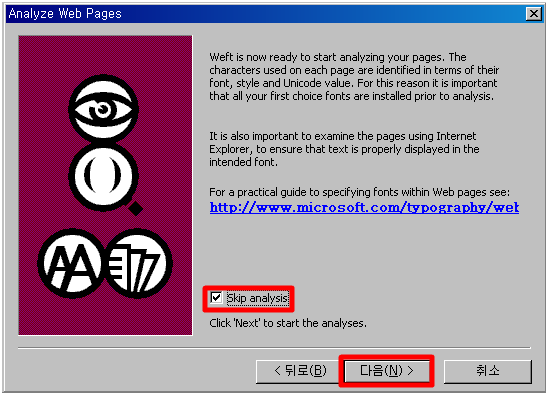
6. 자 이런화면이 나오죠..
그럼 skip analysis 를 체크하시고 과감히 다음을 클릭

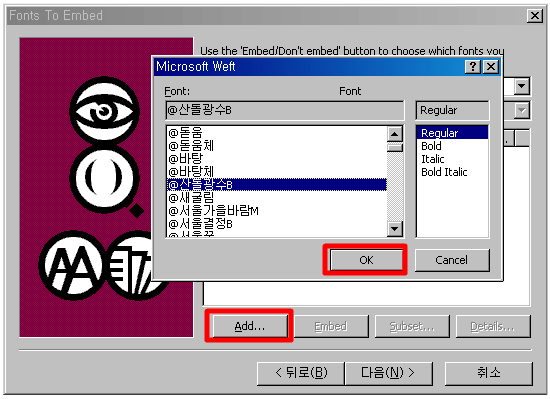
7. add를 누르면 다음 내용이 뜨죠..
전 산돌광수B를 선택했어요..아무폰트나 선택가능..맞게 골라요.
선택하고 ok를 누름

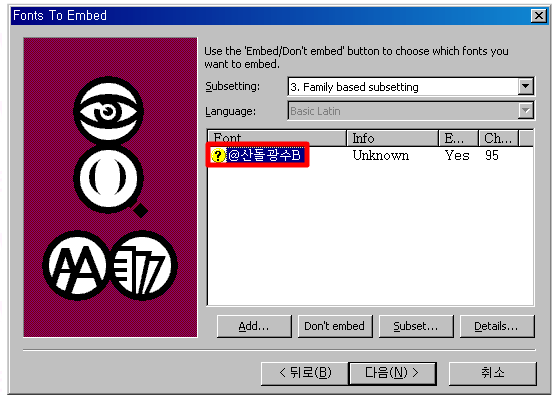
8. 그럼 이런화면이 나오죠..산돌광수를 클릭해보세요.
이젠 아까 subfile를 사용할때입니다.

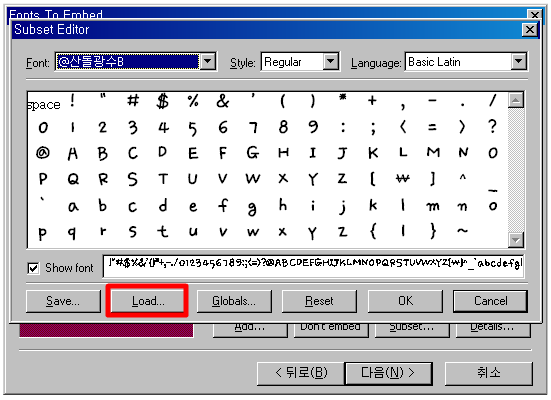
9. 위 그림에서 맨하단에 subset을 클릭 하세요..
그럼 이런 화면이 나오죠..그러면 load를 클릭

10. 그다음 아까 화일 기억나죠..subfile.sub화일
그경로를 찾아서 열기해주세요..

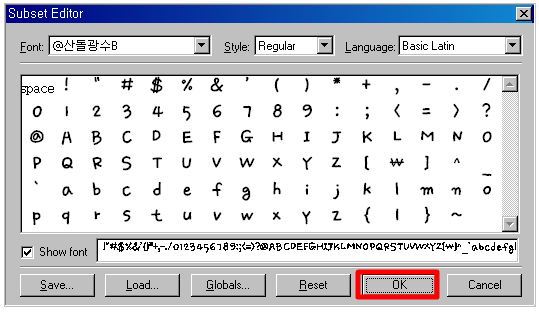
11. Sub화일을 불러 오셨으면 ok를 누르시고 다음....클릭

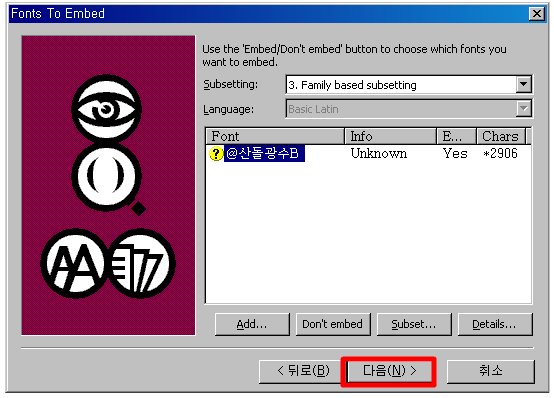
12. ok를 누르면 이화면 나오죠.. 그럼 다음

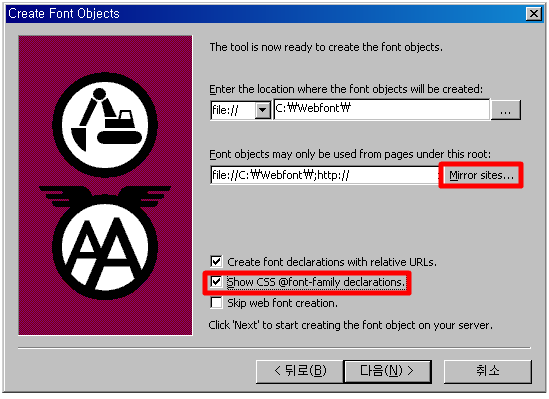
13. 먼저 show css~를 클릭후(그림처럼클릭) mirror싸이트 등록
다음

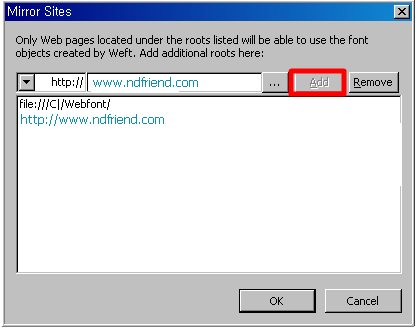
14. 그다음 자신의 홈피계정이나 홈피주소를 쓰시고 add를 클릭
여기서 중요한것이 여기에 등록이 안된 주소이외에 홈피에서는
웹폰트가 적용이 안되요...
꼭 명심하세요..
참고) 자체 홈피테스트시 주소는 http://localhost입니다.
개인pc에서요
ok를 클릭

15. 이런 화면이 나오면 close를 누르시길...

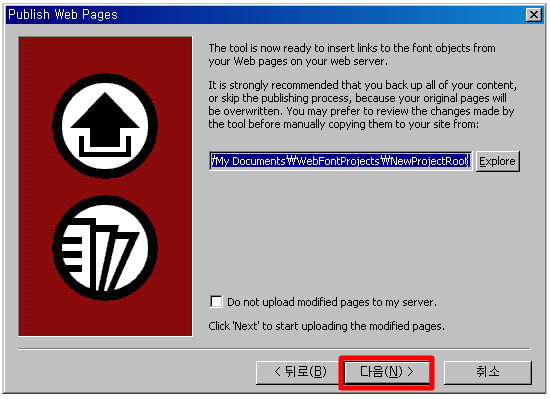
16. 이제부터 간단 합니다.
무조건 다음클릭

17. 마침을 클릭

18. 자 다 끝났습니다.
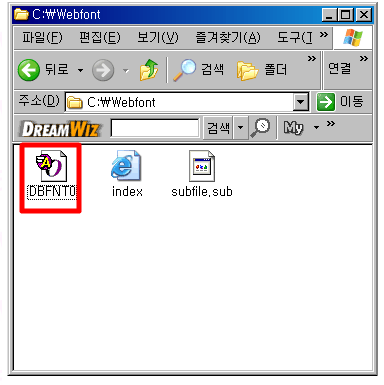
c:\webfont 디렉토리에 DBFNT0.eof란 화일이 생성되있을 겁니다.
그화일을 원하는 이름으로 바꾼후 쓰세요..
webfont.eof 처럼말이죠.

홈페이지에서 폰트 사용법에 대한것은 다음 게시물에서 설명드리겠습니다.
'WebPrograming관련' 카테고리의 다른 글
| 웹폰트 사용방법 (0) | 2007.05.05 |
|---|---|
| 구글 모바일 검색 시장을 겨냥한 무서운 준비 과정 (0) | 2007.05.05 |
| input type='text'표현방법 (0) | 2007.05.02 |



